Carré's Corner
 I’m Carré/Square/A few other random names. I’m a multidisciplinary artist, with focus on visual arts, and some knowledge of non-art stuff like coding.
I’m Carré/Square/A few other random names. I’m a multidisciplinary artist, with focus on visual arts, and some knowledge of non-art stuff like coding.
Projects
A non-exhaustive section of projects I work on, or have worked on, with notes or advice for others on the processes.
Tabletop Art
Some of my illustrations for tabletop campaigns, mostly for campaigns that I’m in.
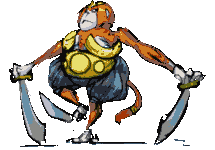
Designing Fighting Game Art

In which I, along with Cheezopath and the illustrious Tibi, pretend we’d know what we were doing, if we were Japanese game developers starting in the early 1990’s.
This Website
Somewhat-technical notes about this mini website, including some of how it’s made, what features I might add, etc.
Some of my code is at My Utilities and Scripts, but don’t expect much for now.
Links
A list in very arbitrary order, of where else you can find me online. Hopefully I’ll remember to update it, but if I don’t, enjoy the mystery of wherever I could pop-up next.
Cohost » Carre
The site is an attempt at a more human-approach to social networking. Some wish it had more discoverability, others find it stops the “rat race” mentality settling in. I don’t mind being on it just to chill.
Krita Artists » Carre
I am technically on the Krita Artists forums, though you wouldn’t it based on my infrequent posts. I need to post there more often whenever I finish some art project in Krita.
tumblr » Hand-Drawn-Square
I use that blog for posting my art, and a bunch of other stuff, whenever I can be bothered. It’s a few years old by now, and I pop in and out of it.
Mastodon.online » Carre
One of those mastodon-powered places, if the name didn’t give it away. A general-use mastodon.
Mastodon.art » Carre
A more art-focused mastodon. I think the global notifications, sent by the owners, can be too frequent and pushy, and I don’t have energy these days to keep track of all the community issues the notifications talk about. So my time there is very barebones, and my posts very basic.
Bluesky » Carre
The current “winner” of the rat-race to replace the Husk of Musk, made by the same rich-alt-medicine freak who signed off on husking-out the bird in the first place! But it’s got many people I know and enjoy, so I don’t mind using it for now, even if it is at best a rewind to the 2014 era.
DeviantArt » HandDrawnSquare
There’s some old art there, but I rarely update my gallery. Their constant blunders for decades, from coddling unsavory users in the 2000’s to allowing AI in the 2020’s, don’t help.
Not on Linktree or Carrd!
They seem underwhelming, especially since they’re just one page, mostly just for link dumps and little else. Seems redundant; I could simply dump links on one of the sites I’m linking to instead, and turn that one into an arbitrary “hub” for me. I suppose the custom themes or styles are ok, though they seem limited too.
At that point, I think somewhere like neocities here, is more interesting. But, of course, the ideal is a full domain website; one that’s fully yours from top to bottom (whether “you” in “yours” is one or more people).
Wow, is the home page over already? How quickly time scrolls.
As I figure out what I want to upload here, expect certain some parts of this website to change often, some content to be added or removed, and other parts to just stay frozen in time, depending on my whims.
Carré